Checkbox with icheck
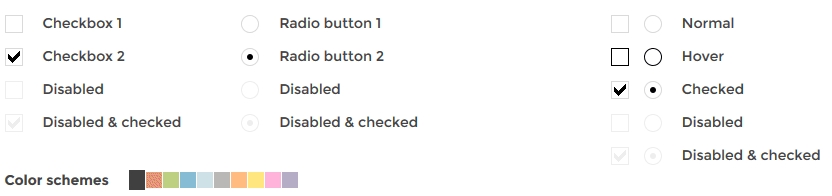
Theme: Minimal
MinimalColors: black , red , green , blue , aero , grey , orange , yellow , pink , purple
Demo:

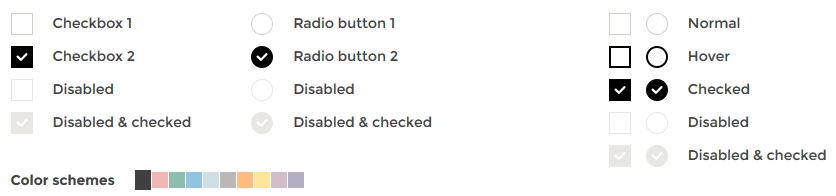
Theme: Square
SquareColors: black , red , green , blue , aero , grey , orange , yellow , pink , purple
Demo:

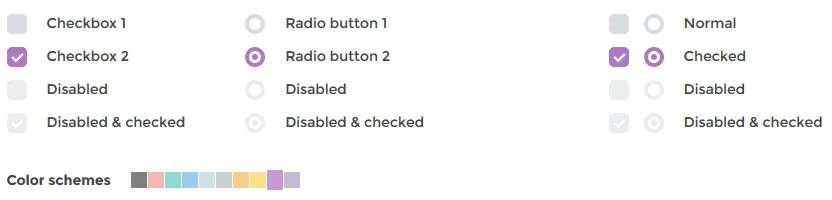
Theme: Flat
FlatColors: black , red , green , blue , aero , grey , orange , yellow , pink , purple
Demo:

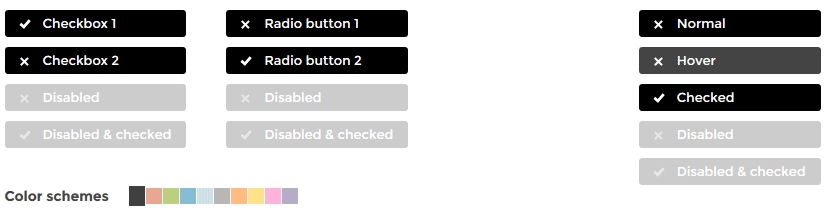
Theme: Line
LineColors: black , red , green , blue , aero , grey , orange , yellow , pink , purple
Demo:

Last updated