Background
Background
Key
Default
Description
id
unique
an unique id - use nice name
type
background
type of option
title
null
title of field
desc
null
decription of field. this is showing below title. can be used html
help
null
help tooltip of field
class
null
extra class of field.
wrap_class
null
extra class of field wrapper
before
null
extra text for field before area
after
null
extra text for field after area
name
null
name of field
debug
null
showing all config information
debug_light
null
showing some config information
sanitize
text
sanitize of field. can be enabled or disabled
validate
null
validate of field. can be enabled or disabled
multilang
false
multilangual support of field
show_only_lang
null
multilangual support for language keys eg. ‘en’ or ‘tr’ or ‘es’
Extra Key
—
—
default
array
default value of field
image
image
default image value of field
repeat
null
default repeat value of field
attachment
null
default attachment value of field
size
null
default size value of field
color
null
default color value of field
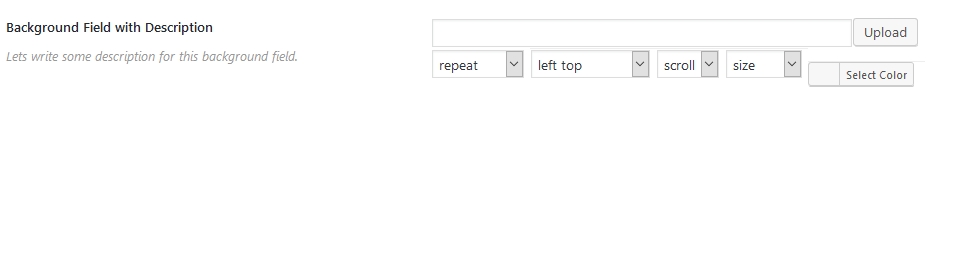
Demo

Background Field Example
Last updated