Gallery
Gallery
Key
Default
Description
id
unique
an unique id - use nice name
type
gallery
type of option
title
null
title of field
desc
null
decription of field. this is showing below title. can be used html
default
null
default value of field
help
null
help tooltip of field
class
null
extra class of field.
wrap_class
null
extra class of field wrapper
before
null
extra text for field before area
after
null
extra text for field after area
name
null
name of field
debug
null
showing all config information
debug_light
null
showing some config information
sanitize
null
sanitize of field. can be enabled or disabled
validate
null
validate of field. can be enabled or disabled
multilang
false
multilangual support of field
show_only_lang
null
multilangual support for language keys eg. ‘en’ or ‘tr’ or ‘es’
Extra Key
—
—
add_title
null
Add Gallery text change
edit_title
null
Edit Gallery text change
clear_title
null
Clear text change
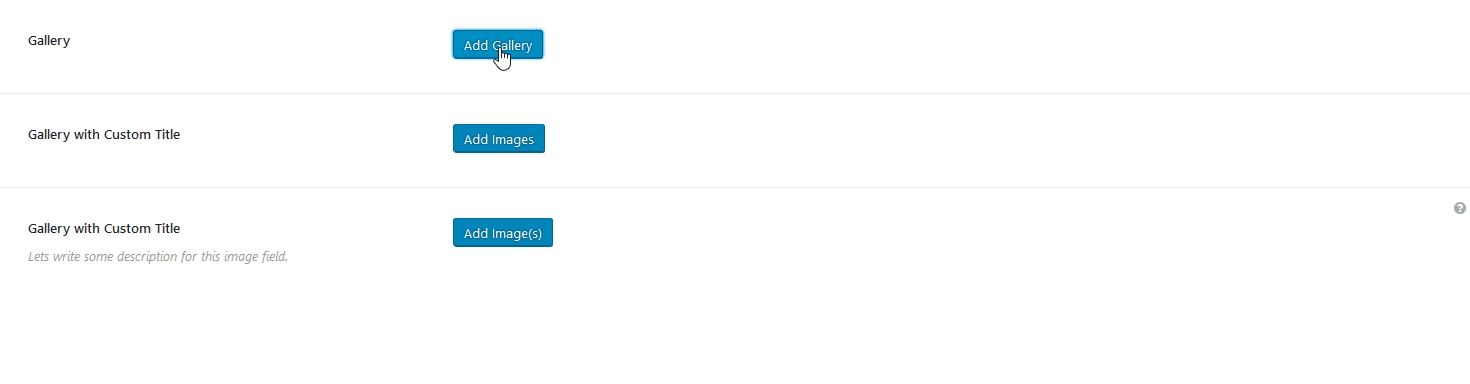
Demo

Another Gallery Field Example
Front-End Basic Usage Example
Last updated